1、当菜单的a标签href中为空或者包含void时,可以直接点击,否则点击跳转到指定页面
2、菜单中的a标签href中为连接时,点击 加好(+)可以展开子级,不点加好会导致跳转
3、用了部分css3
4、未测试兼容
5、审美神马的和我无关,没这方面的天赋
6、就是自己写着玩的,练练手,毕竟哥是搞后端的
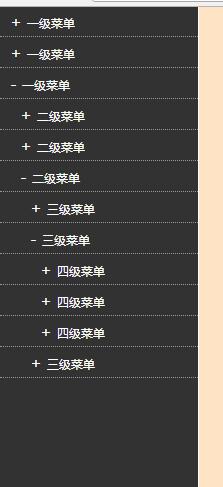
效果图

本文共 816 字,大约阅读时间需要 2 分钟。
1、当菜单的a标签href中为空或者包含void时,可以直接点击,否则点击跳转到指定页面
2、菜单中的a标签href中为连接时,点击 加好(+)可以展开子级,不点加好会导致跳转
3、用了部分css3
4、未测试兼容
5、审美神马的和我无关,没这方面的天赋
6、就是自己写着玩的,练练手,毕竟哥是搞后端的
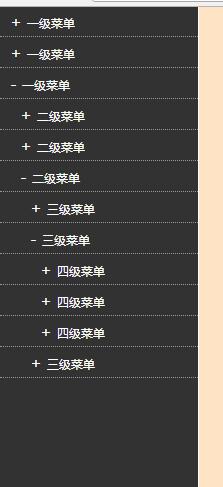
效果图

转载于:https://www.cnblogs.com/zhoushangwu/p/8623962.html